
Sidebar menu ui tutorial Artofit
The secret to UX-friendly UI navigation begins with the navigation menu. In order for users to get from Point A to Point B on your website or app, they need a map to guide them. Designing the navigation menu should take precedence in the design process.

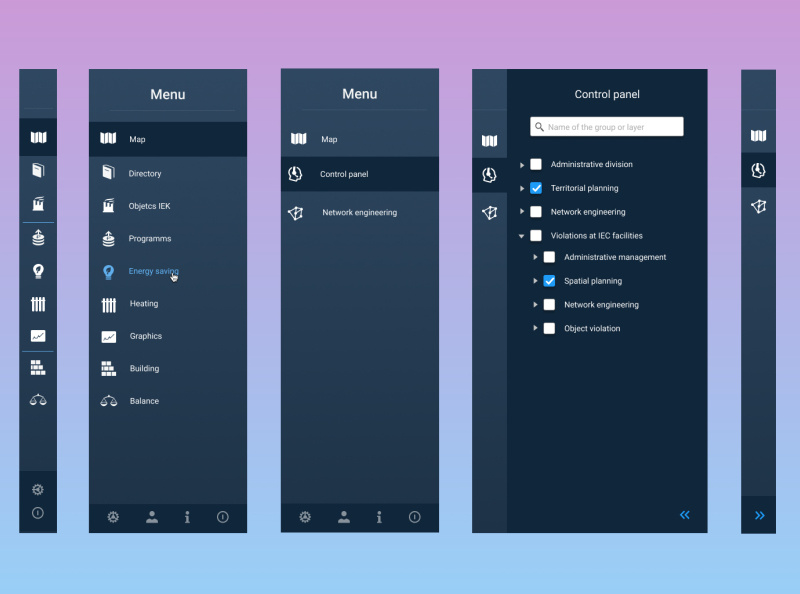
Side navigation menu for ongoing project (UI/UX) by Jana Dubovskaja on Dribbble
1. Standard Horizontal Menu The most common navigation menu style is a horizontal text-based navigation. This type of navigation presents a horizontal list of the main site pages, typically named in one or two words. It can either be created with graphics or straight HTML text, both of which can have rollovers for a bit of user interaction 2.

Side menu Mobile APP UI &UX Inspiration Interface. on Behance
Discover 36,000+ Menu designs on Dribbble. Your resource to discover and connect with designers worldwide. Find talent;. Advance your career with a Professional Diploma in UX Design Learn more Log in Sign up. Menu 36,232 inspirational designs, illustrations, and graphic elements from the world's best designers.. View Sidenav menu.

Mobile App Sidebar Navigation Menu UI Pack UpLabs
Rais Busom. "Imre Guaglianone is a person with great skills and deep experience of modern business solutions. He is always punctual, his knowledge is vast and thorough. His performance at Tembeza International was golden. Result driven, experienced and efficient team player.

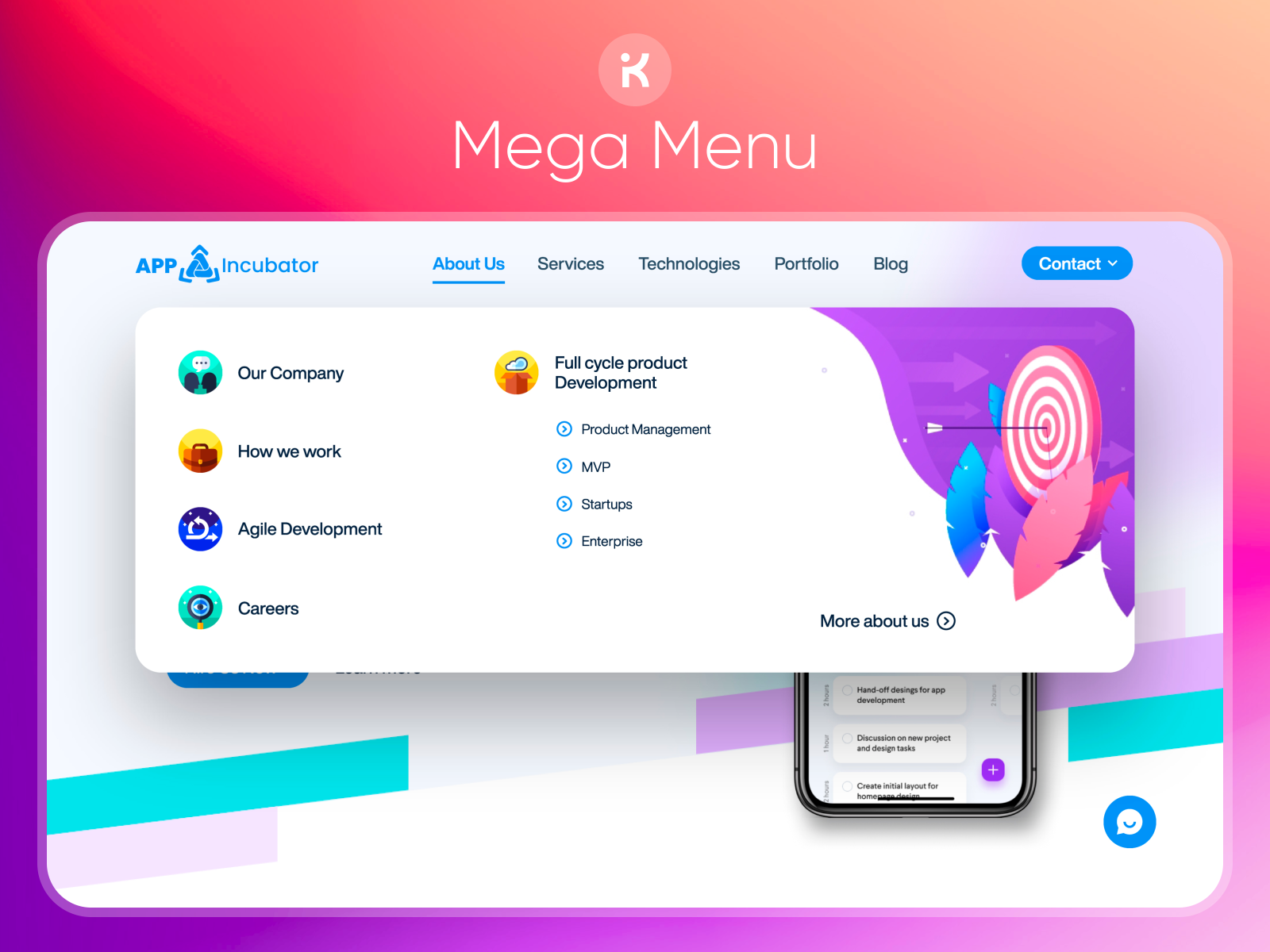
Menu Menu (MegaNavbar) UI/UX Design by Irfan Khan on Dribbble
As a lead UI/UX designer, supported by a team of developers and a junior UI/UX designer, I created a custom user interface for the iOS platform. The app is designed for ease of use by both therapists and patients, allowing physiotherapists access to each patient's module and scheduling of therapy, and giving patients easy access to their.

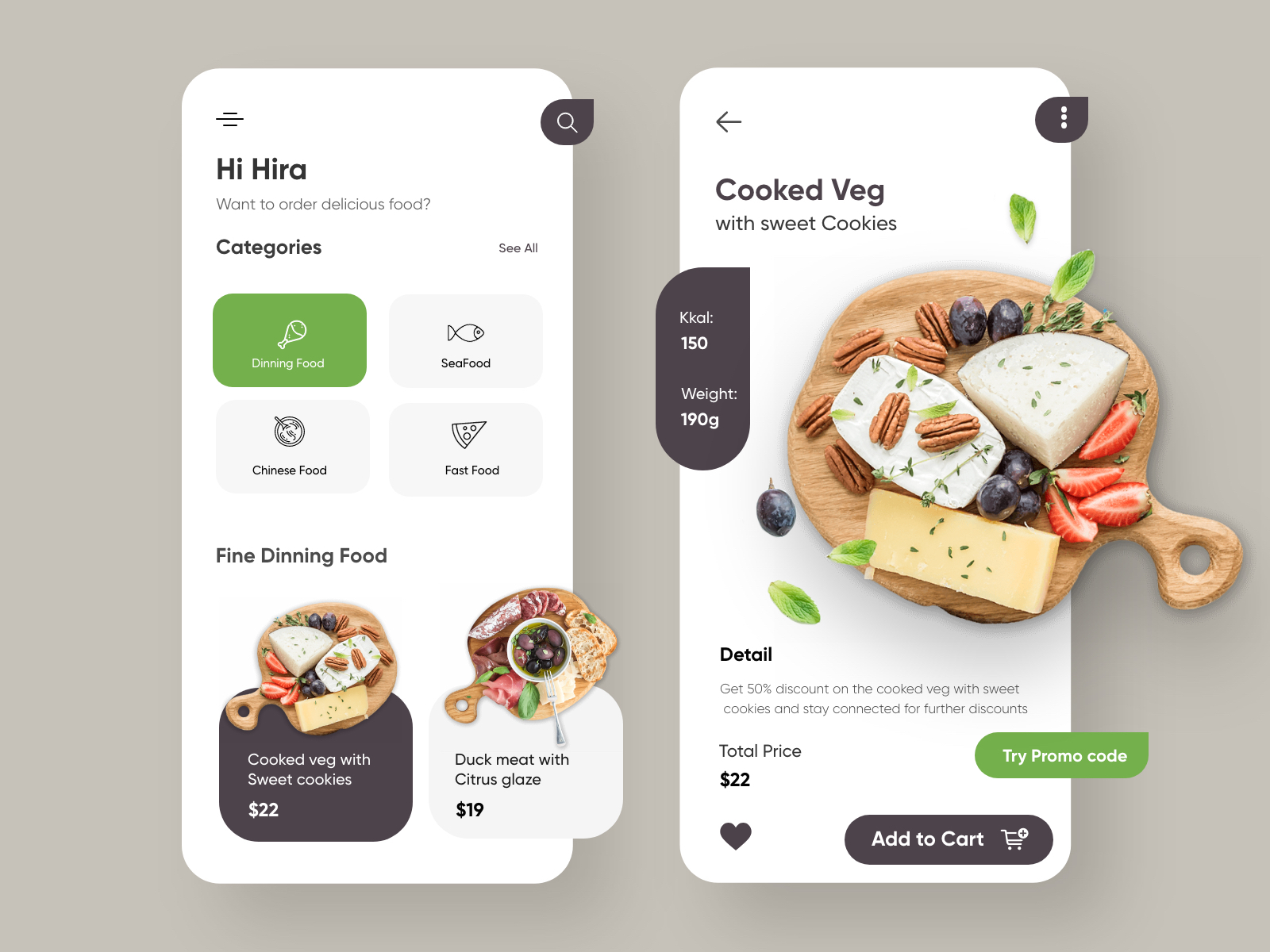
Menu App Mobile app design inspiration, Restaurant menu design, Food app
In the ever-evolving realm of User Experience (UX) and User Interface (UI) design, where creativity reigns supreme, the "Hamburger Menu" has emerged as a subtle yet potent design element. Comprising three horizontal lines, this unassuming icon has garnered widespread recognition for its transformative impact on user interactions and.

Pin on Pos
10. Information Architecture Skills. Information architecture is the art of organizing and structuring content. It is a vital skill for UI UX designers, which helps them design intuitive navigation, content hierarchy, and user-centric design. It leads to a better user experience where users find what they need.

6+ Side menu Mobile APP UI &UX Inspiration Interface. on Behance
UX Design 10 minute read Multilevel Menu Design Best Practices Navigation can be a UX minefield. Apply these guidelines to design intuitive multilevel menus that increase findability and offer a consistent experience across devices. authors are vetted experts in their fields and write on topics in which they have demonstrated experience.

Red restoraunt menu ui ux gui screen for mobile Vector Image
Some UI types are graphical, command line, menu-driven, touch, voice, form-based, and natural language. Some examples of efficient UI designing are ATMs, display screens, computer mice, virtual reality, and speedometers. How are UX and UI Design Related? People often think of UI as a subset of UX or vice-versa. In reality, they are complementary.

6+ Side menu Mobile APP UI &UX Inspiration Interface. on Behance
UI menu systems still used today 1. Flyout 2. Dropdown 3. Standard horizontal 4. Carousel 5. Accordion The waffle: Not an icon, though it sounds like one The right advice for navigation menu icons for user interaction Choose the right menu icon for you Icons — the graphics on a screen of a computer, app, or website.

Pin on UX // UI
28 491. UX/UI Design.Restaurants&Cafe Design. Fidan Muradova. 72 851. Website redesign. Cafe & Bakery "Carolina". Yuliia Zarzhytska. 50 308. Personalised digital menu for restaurants.

Side menu Mobile APP UI &UX Inspiration Interface. on Behance
UX Design for Navigation Menus Jordan Bowman · Interaction Design Navigation menus are one of the most-viewed and most-clicked-on pieces of interface. Let's look at some principles of nav design that will help our users have a better experience. 1. Placement matters

Red cafe menu ui ux gui screen for mobile apps Vector Image
Advance your career with a Professional Diploma in UX Design Learn more Log in Sign up. Menu App Inspirational designs, illustrations, and graphic elements from the world's best designers.. View Food Menu UI. Food Menu UI Like. Giulia Giovinazzo. Like. 16 1.1k View Food Menu App. Food Menu App Like. Jahnavi Seth. Like. 6 947.

Freepiker responsive navigation menu ui & ux
The Art of Mega Menus: A UX Designer's Guide Bernadette Blanchard · Follow Published in Bootcamp · 8 min read · Apr 17, 2023 -- 1 Photo by Kelly McCrimmon on Unsplash As a UX designer, you know that the devil is in the details when it comes to creating exceptional user experiences.

Pin on UI/UX
Menu Design: Checklist of 15 UX Guidelines to Help Users Summary: In both applications and websites, users rely on menus to find content and use features. Use this checklist to make sure your menus do their job. By Kathryn Whitenton on November 29, 2015 Topics: Navigation , Web Usability

Restaurant Mobile ApplicationUX/UI Design by Hira Riaz🔥 on Dribbble
Menu UI 128 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Adiba Noor 1 2k Consuelo Romano 14 1.5k Ildiko Gaspar Pro 858 275k Ildiko Gaspar Pro 44 21.2k Ildiko Gaspar Pro 27 7.7k Ildiko Gaspar Pro 44 12.2k Ildiko Gaspar Pro 97 28.6k Ildiko Gaspar Pro